Code Tour を使ってじっくり確実にコードを読む
Code Tour を使ってじっくり確実にコードを読む
日々のタスクに忙殺されていると、ついつい既存コードを流し読みして、ざっと動くコードを書いてしまいたくなります。 一発でうまく動けば短期的にはいいのですが、長期的にはコードの理解が追いつかなったり、一発でうまく動かなかった場合にかえって時間がかかってしまいます。
VSCode の拡張機能である Code Tour を使うと、コード上にメモを残しながら読み進めることができるので、既存のコードを読む際に便利です。
Code Tour とは
https://marketplace.visualstudio.com/items?itemName=vsls-contrib.codetour
VSCode の拡張機能で、コード上にメモを残しつつ、そのメモをたどることができるツールです。

使い方
ツアーを始める
コマンドパレットから「Code Tour: Record Tour」を選択すると、ツアーの記録モードになります。
- ツアーの名前
- どのソースに紐づけるか(紐付けなし、ブランチ、タグ)
を選択すると、リポジトリ直下に .tours/${指定したツアー名}.tour というファイルが作成され、ツアーの記録が開始されます。
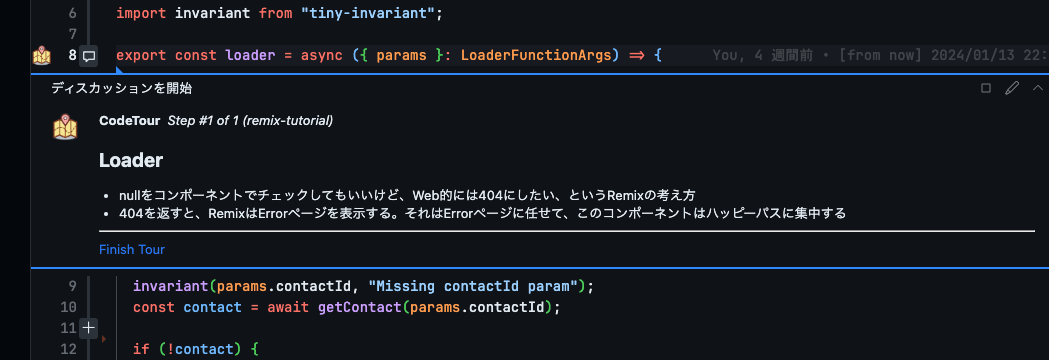
メモを残す

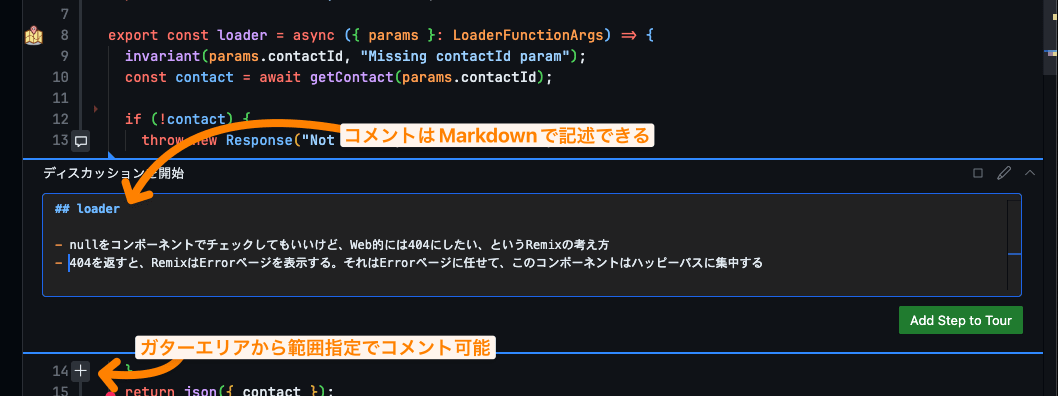
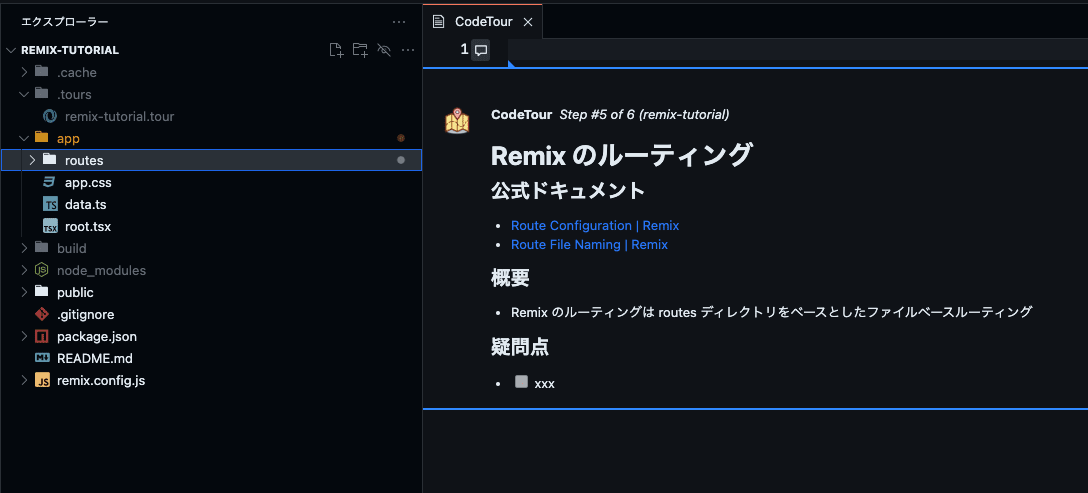
ツアー記録モードだと、エディタの行番号横に「+」ボタンが表示されます。単一行または複数行を指定することで、その行にメモを残すことができます。 メモには、Markdown が使えるので、コードの説明や、参考リンクなどを記述することができます。
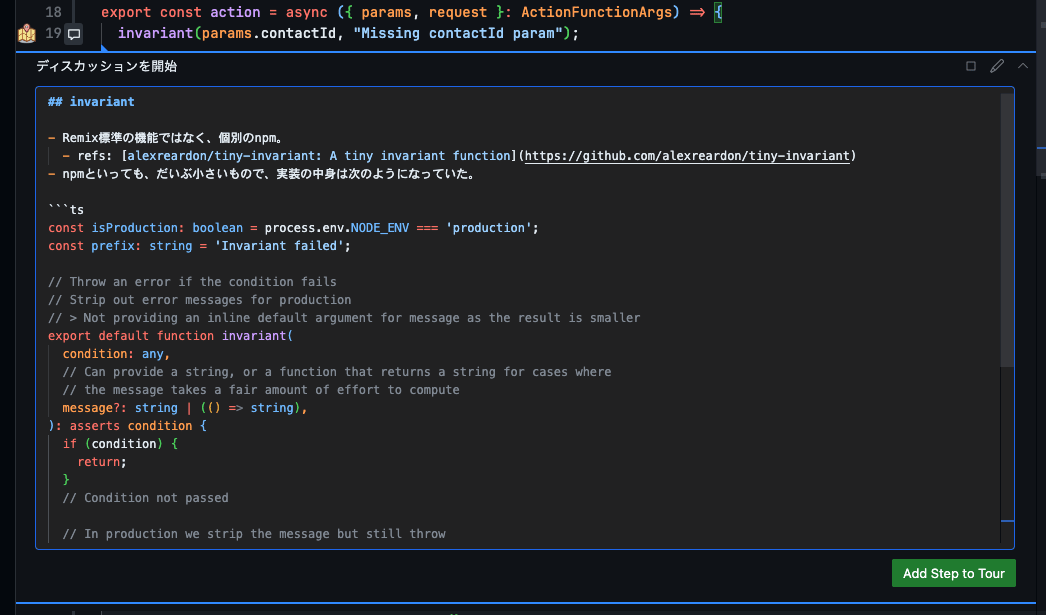
シンタックスハイライトも適用されるので、「自分の見慣れない文法だったので、小さいサンプルとともにメモしておきたい」「ライブラリの実装を読んだので、関連部分にメモしておきたい」などの場合にも便利です。

ツアーの記録を終了する
コマンドパレットから「Code Tour: End Tour」を選択すると、ツアーの記録が終了します。
ツアーを再生する
コマンドパレットから「Code Tour: Start Tour」を選択すると、ツアーの再生モードになります。

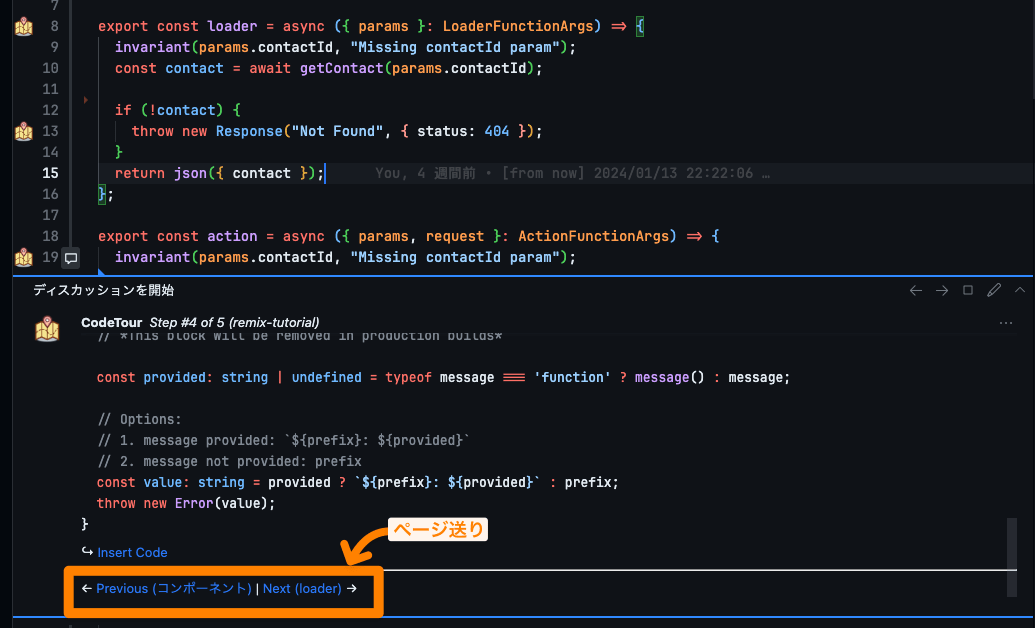
各ツアーのメモにはページ送りボタンがあるので、これを利用して前後のツアーに移動することができます。
なお画像中の Insert: Code はコードブロックがある場合に表示されるもので、これを押すと、そのコードブロックがエディタに挿入されます。
ユースケース
開発中のサービスの特定機能の概観を理解したい

サービスの機能の振る舞いは知っているけど、実際のコードとしてはどういう構成になっているのか実は把握できていない、というケースで Code Tour を利用しています。
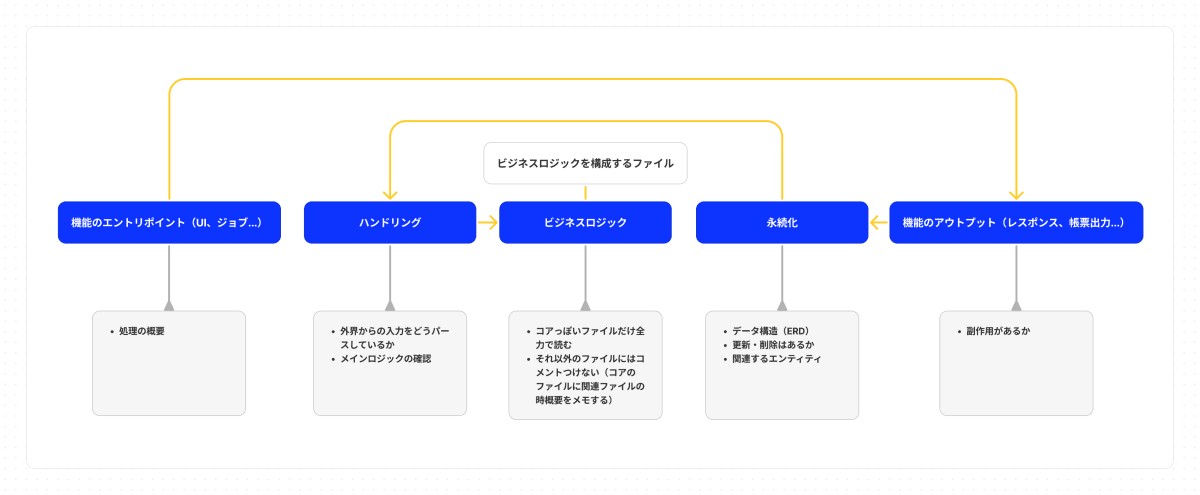
読み方は掲載した図の通りで、
- エントリポイント(UI、ジョブ、CLI…)にメモする
- 機能のアウトプットを行って箇所(レスポンスを出力しているところ、帳票やログ出力)にメモする
- どういうデータ構造で保存しているかメモする
- 外界からの入力をどう受け取っているのかメモする
- ビジネスロジックをどう実装しているかメモする
といった感じです。
ビジネスロジックの部分は複雑になりがちなので、設計によってはいくつかのファイルに散らばることもありますが、これによりそれぞれのファイルにメモを取るとどうしてもメモが多くなってきたり、Tour も行ったりきたりになってしまいます。
そのためコアのファイル以外は精読せずに、ざっくりとインターフェースからこんなことをやってくれそう、という内容をコアファイルのメモとして取るようにしています。
反対にコアとなるファイルはちょっとした文法でもわからないところがあると、全体像がボヤけるので全力で調べてメモを残しています。
特定のライブラリに依存した機能を理解したい

ここでいうライブラリとは管理機能やドキュメント生成ライブラリなど、土台となるフレームワーク(React、Next.js、Rails、Spring Boot など)の上に乗り、特定の機能群を実現するライブラリを意図しています。
例えば管理機能を作る場合に React Admin を使っていたりすると、React は知っていても、React Admin がいい感じに隠蔽しているので、どうやって書けば良いかスッとは出てこない、というケースがあります。その際には Code Tour を使って公式ドキュメントと実際のコードを読んでいます。
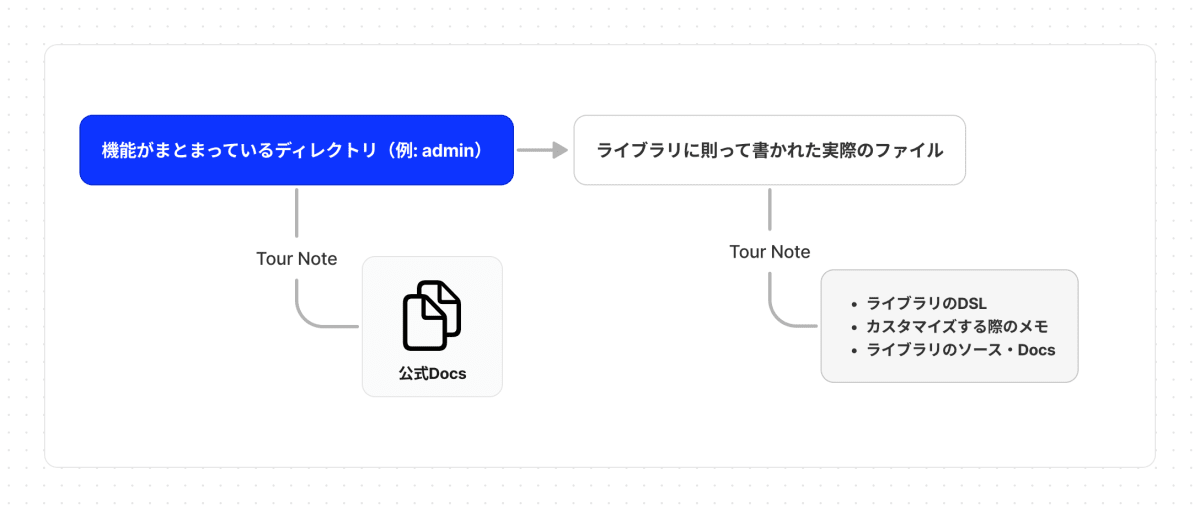
管理機能系であれば、通常のコードと別ディレクトリ(例: app/admin)に分かれていることが多いので、ツアーを始める際にはディレクトリをエントリポイントにします。

ディレクトリ を指定して「Add Code Tour Step」を選択することで、ディレクトリに対してメモを取ることができるので、最初に公式ドキュメントや全体像をメモするようにしています。

ディレクトリのツアーに対しても、仮装のファイルが開き、通常のソースファイルと同様にメモを確認することができます。
ディレクトリ内に置かれているファイル数にもよりますが、なんとなく頭の中に知り合いを増やしてからドキュメントを読んだほうが個人的には馴染みが良いです。
そのためざっとすべてのファイルに目を通しつつ、よくわからないDSL的なものが出てくれば「なんだこれ?」とだけメモし、あとはドキュメントに書いてある内容や実際に動かした挙動で随時編集しています。
おわりに
以前はコードを読む際にソースコードのURLとメモをマークダウンファイルに残していましたが、Code Tour を使うようになってからはソースコードとメモが一体化しているので、読み進める際にスムーズになりました。
私は .tours ディレクトリをグローバルに ignore しているのでチームには共有していませんが、Gist経由で記録したツアーを共有することもできるので、チームでのコードリーディングにも使えるでしょう。
Code Tour で素敵なコードリーディングライフを!